Assist the management team with user research and UX/UI Design to create an app based on an existing app.
A blueprint was created by the client's UX researcher and set the stage for the scope of the project. 30 screens where documented in detail describing the functionality & screen content.
From that I scoped the amount of work to turn this into a user-centered design ready for development.
Car importer and dealer for leading car brands
Automotive
UX Consultant
6 weeks
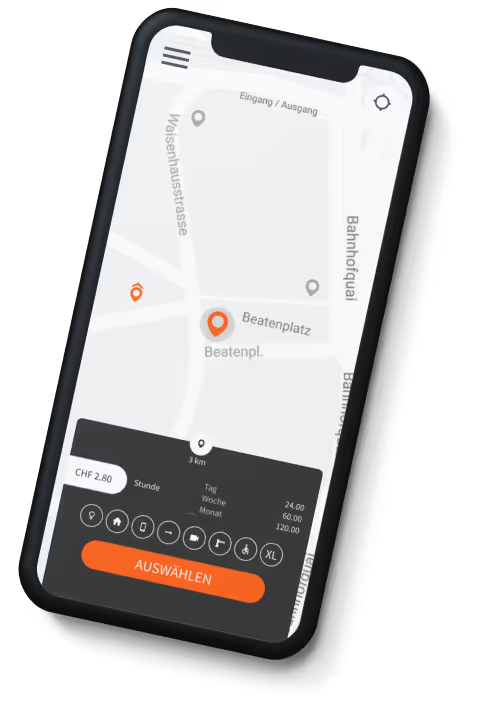
For the sake of discretion, no details about the application and customer can be given.
User interviews
competitor analysis
user testing
User flows
Wireframes
Click-dummy
User Interface design for Android & iOs,
ready for development
User stories
Design Kanban method*
Stakeholder update reports
Developer Handover
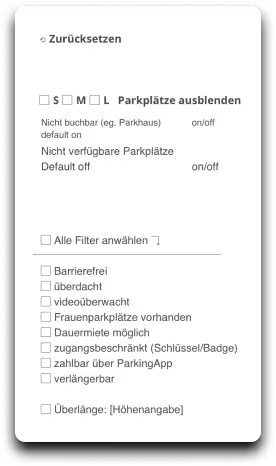
4.3 Screen 2.2: Filter
a) Usersicht
Antippen des Filtersymbols führt zur Anzeige der Filter-Einstellungsmöglichkeiten.
Antippen des Bereichs ausserhalb des Filterbereichs führt zur Schließung und Anwendung der Filtereinstellungen
b) Feldbezeichnung
Feld Zurücksetzen
Feld (Schieber on/off) Nicht verfügbare Parkplätze ausblenden... etc.


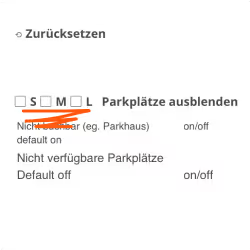
User: "How big is a medium size parking spot?"
From a business perspective it turned out to be a huge overhead to determine S, M & L spots and complicated to communicate these options to the user in an understanble way.

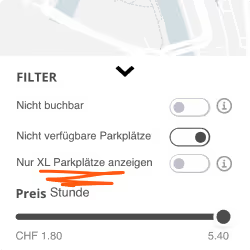
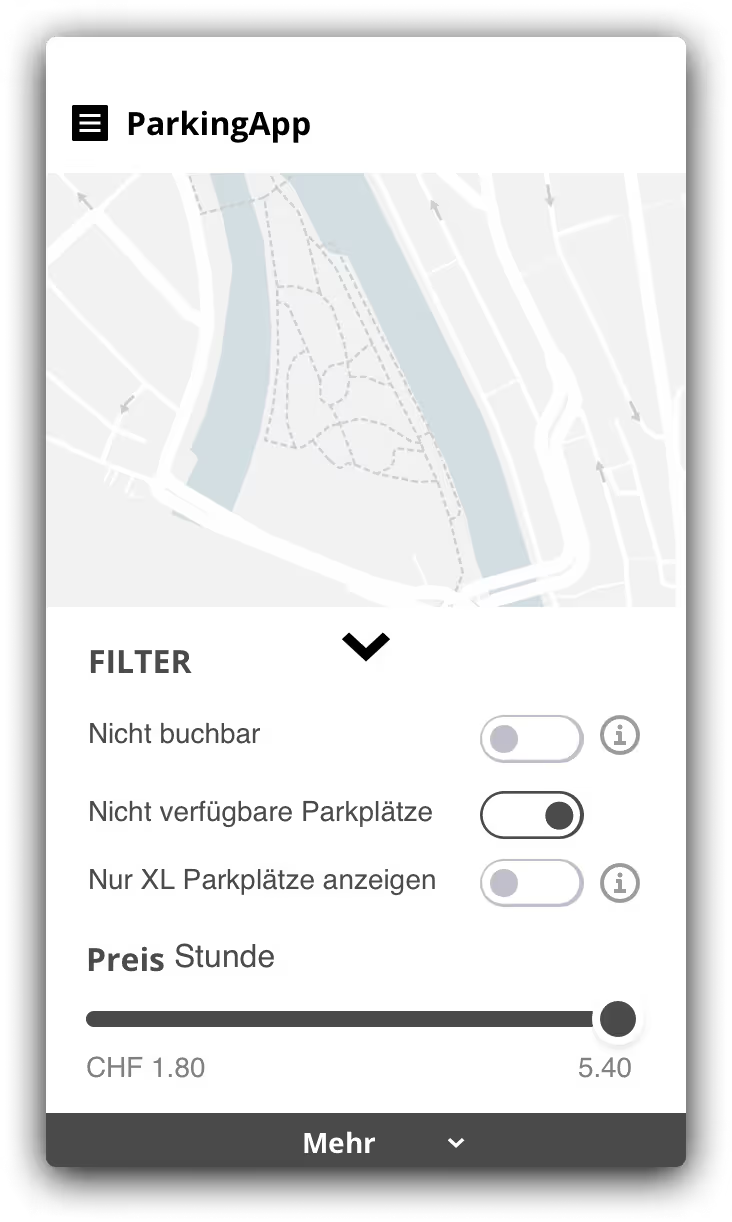
Based on conducted user interviews it made more sense to have an 'only show XL parking spots'* vs. showing S,M and/or L parking spots.
*for people with big SUVs or were bad at parking.


high fidelity design

Are you interested in working with me?
now or in the future: let us connect!
hello@fleuraugustinus.com